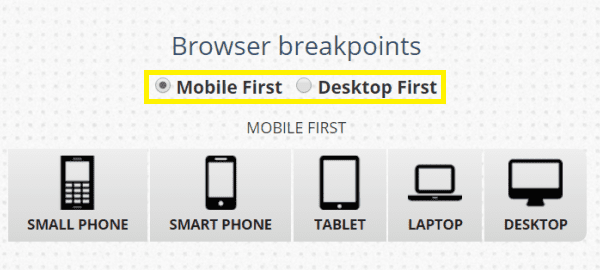
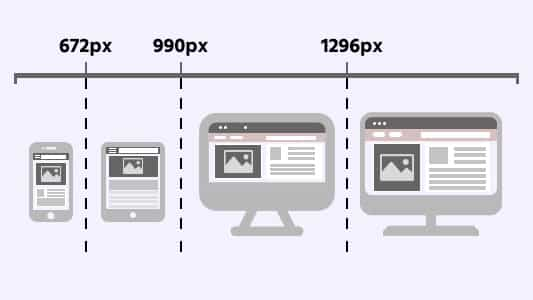
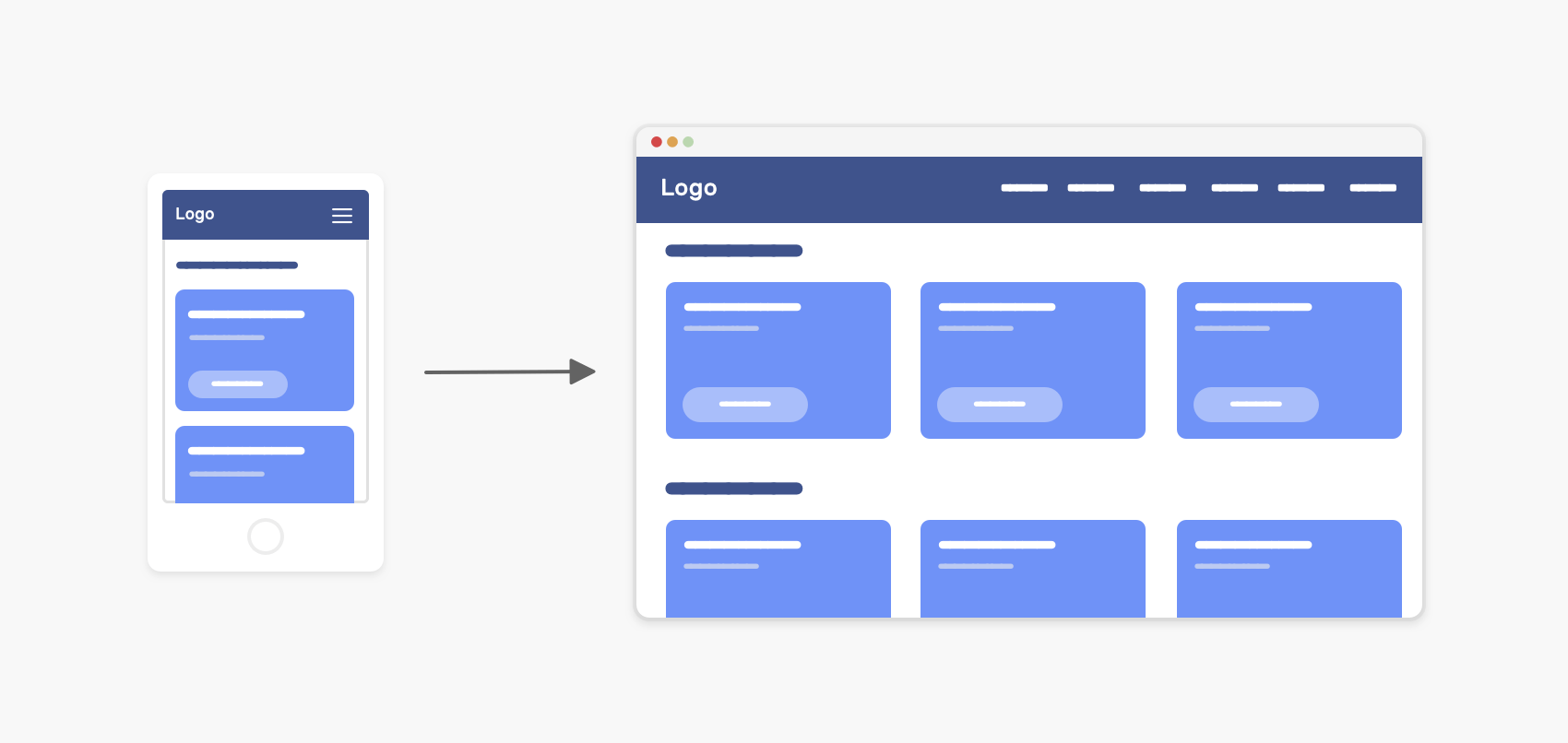
GitHub - cunhasbia/RWD-mobile-first: :iphone: responsive web design using the "mobile-first" strategy with media queries and breakpoints.

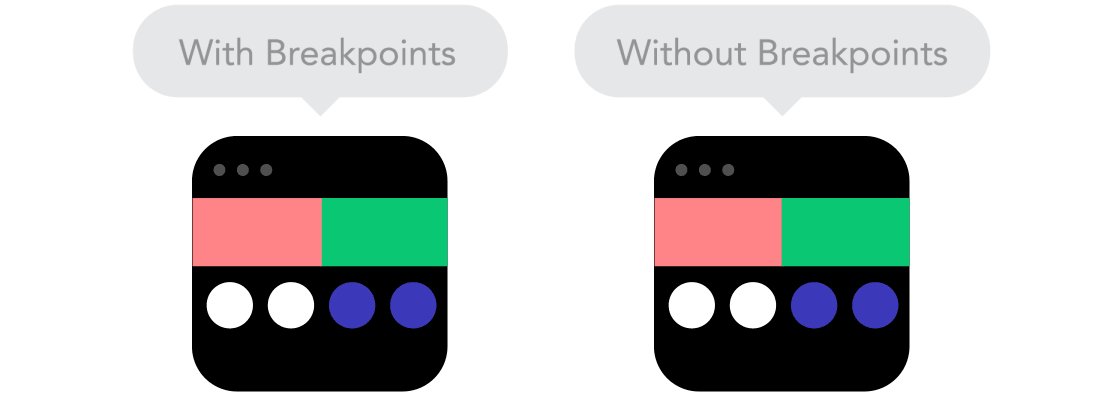
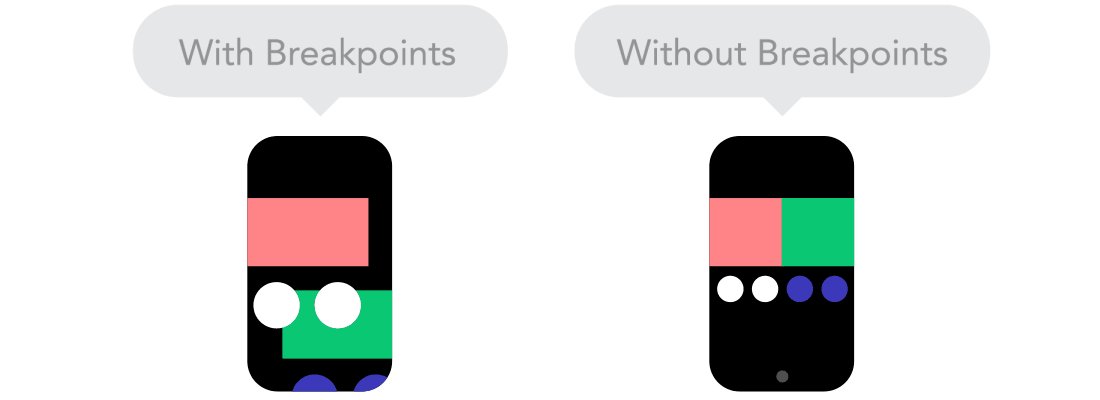
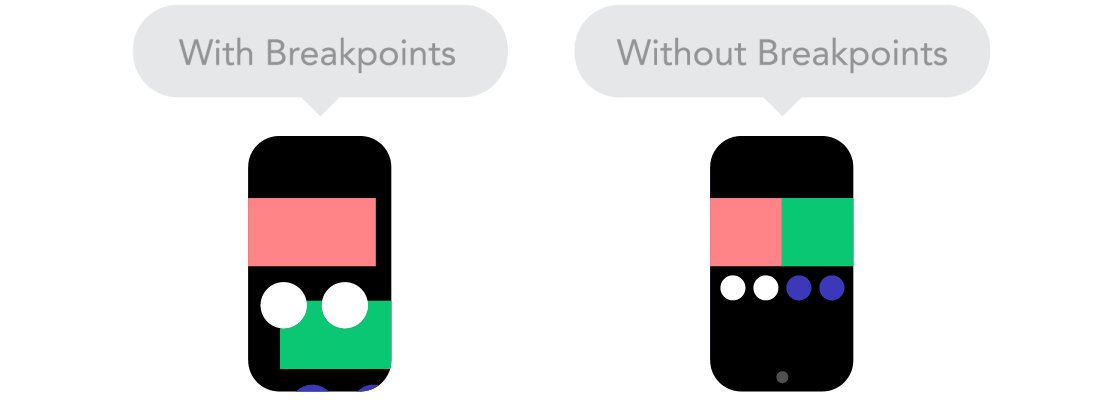
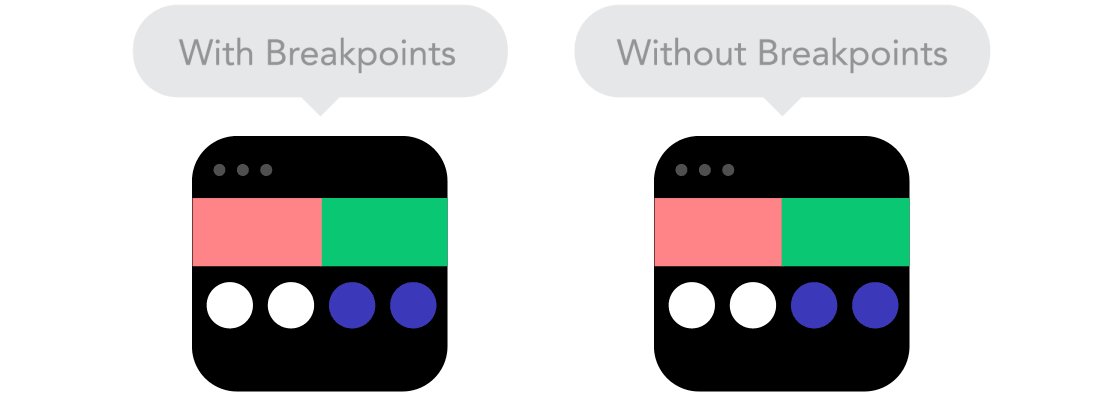
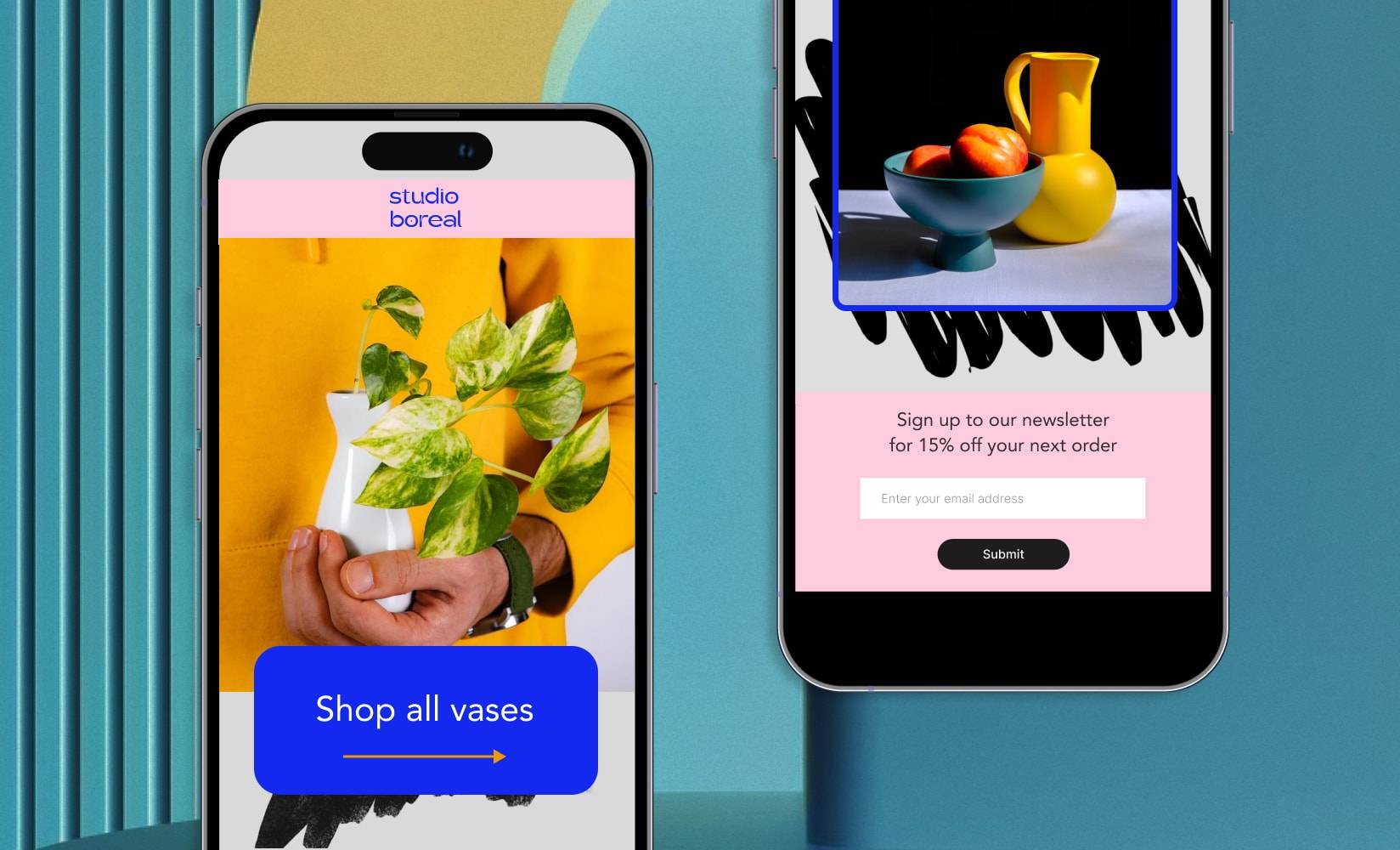
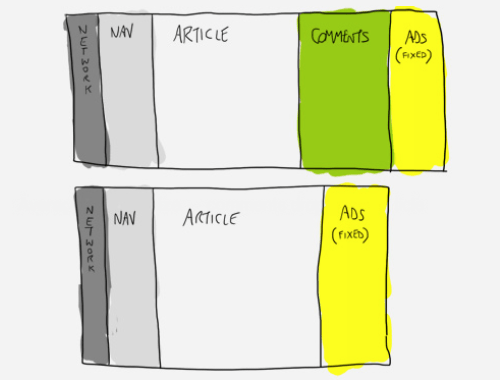
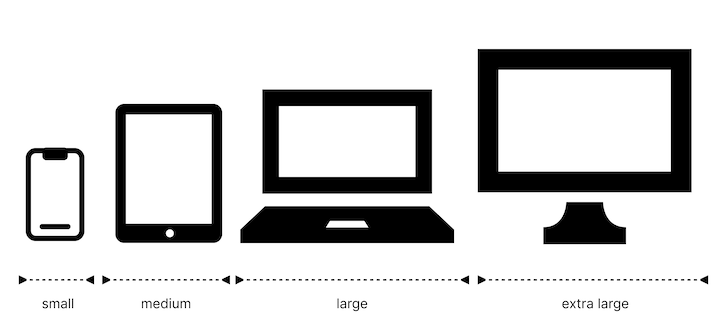
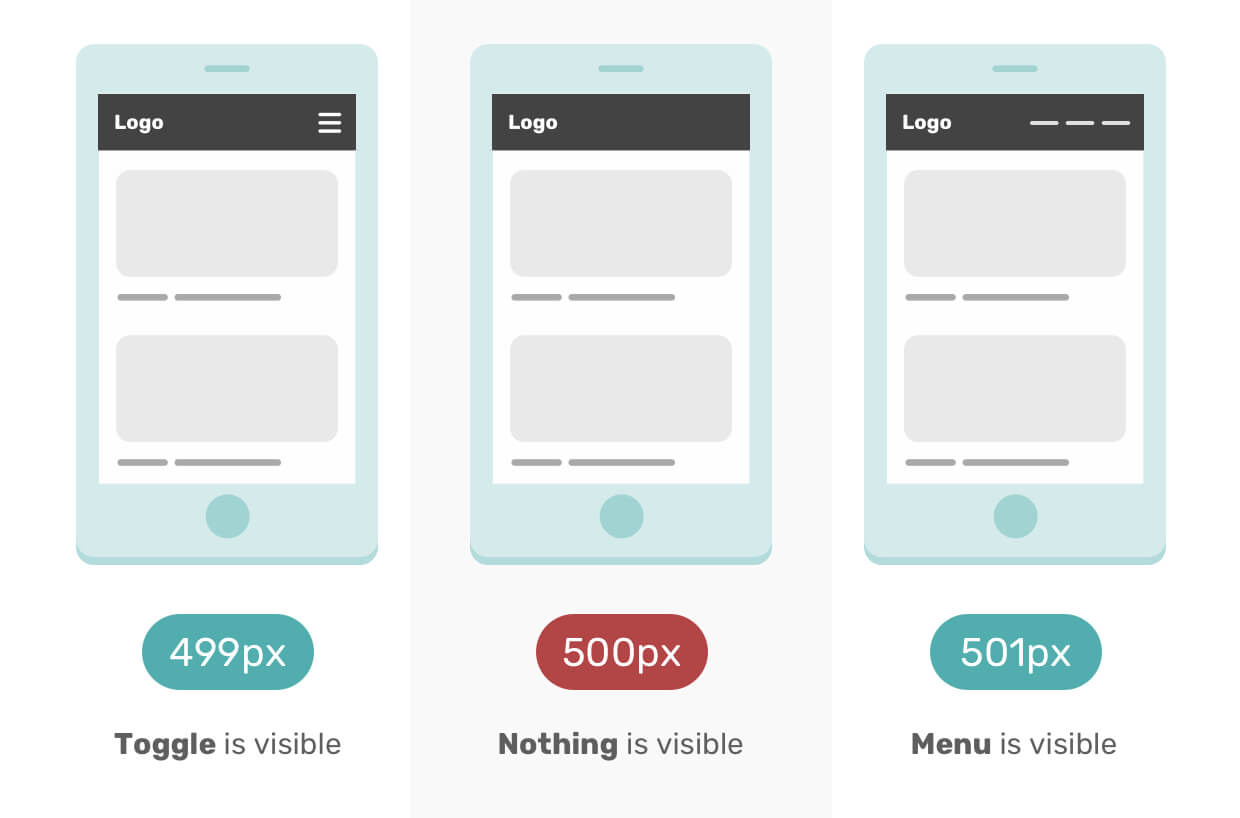
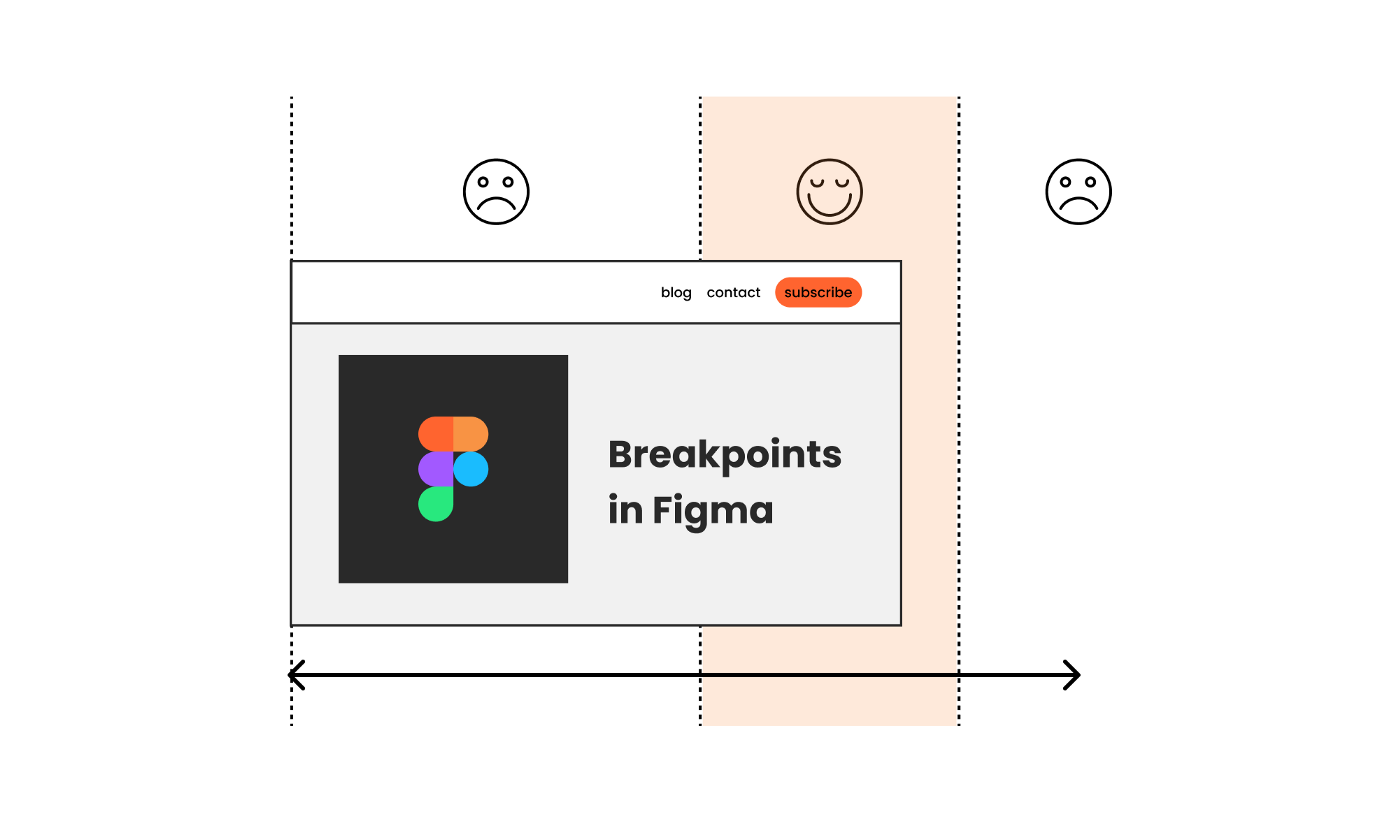
Working with breakpoints in Figma: Testing and documenting responsive designs | by Christine Vallaure | UX Collective