
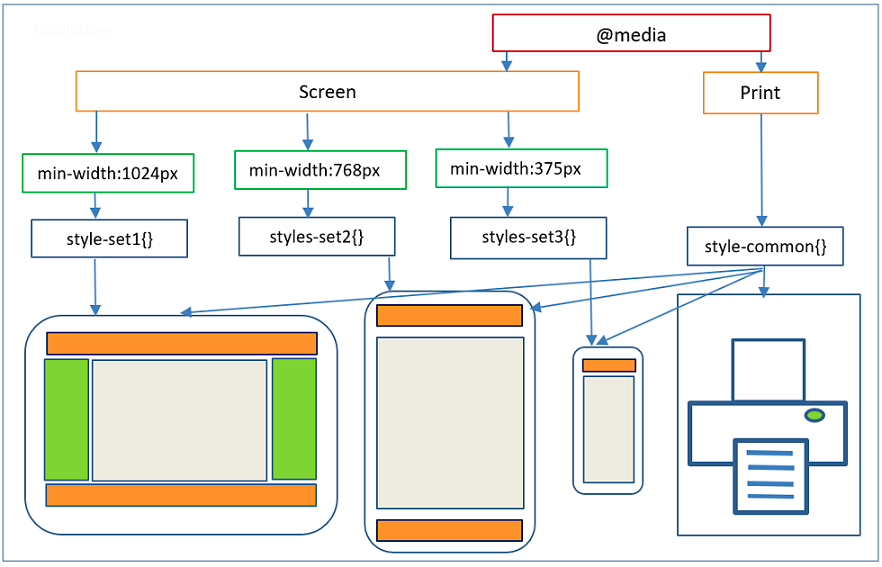
What is Mobile First CSS and Why Does It Rock? - MIGHTYminnow WordPress Web Design & Development in Oakland

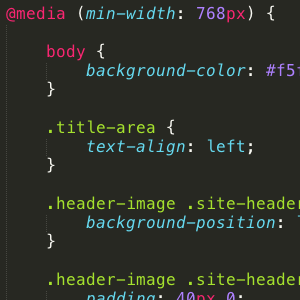
html - CSS Media Query: How to apply CSS inside iframe based on parent's screen width - Stack Overflow

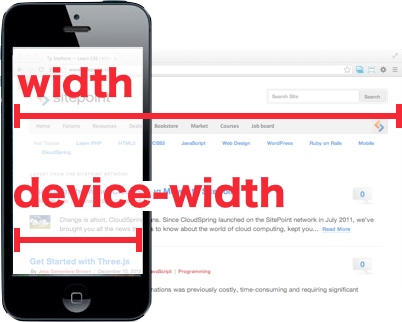
ios - What are the device-width css viewport sizes of the iPhone6 and iPhone 6 Plus - Stack Overflow

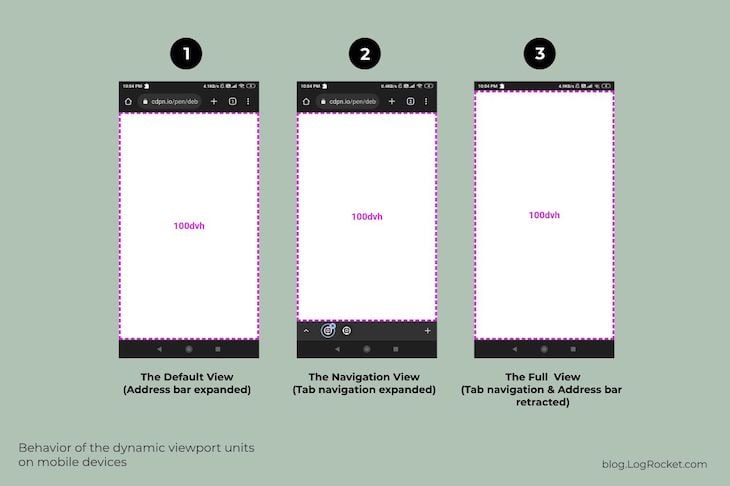
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | There Is No Such Thing As A CSS Absolute Unit - The Branding Store | Logo Design,